Budget Munchies Website
Objective
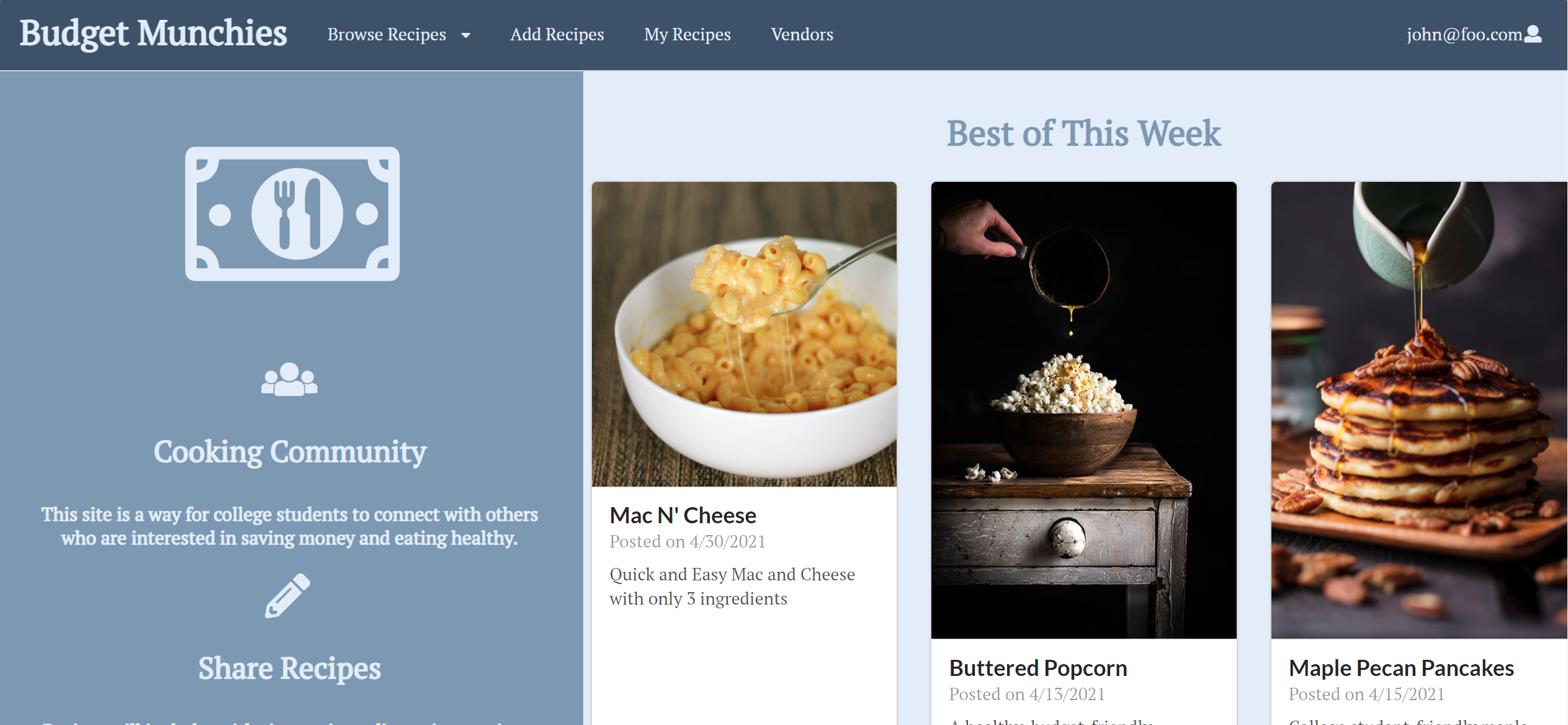
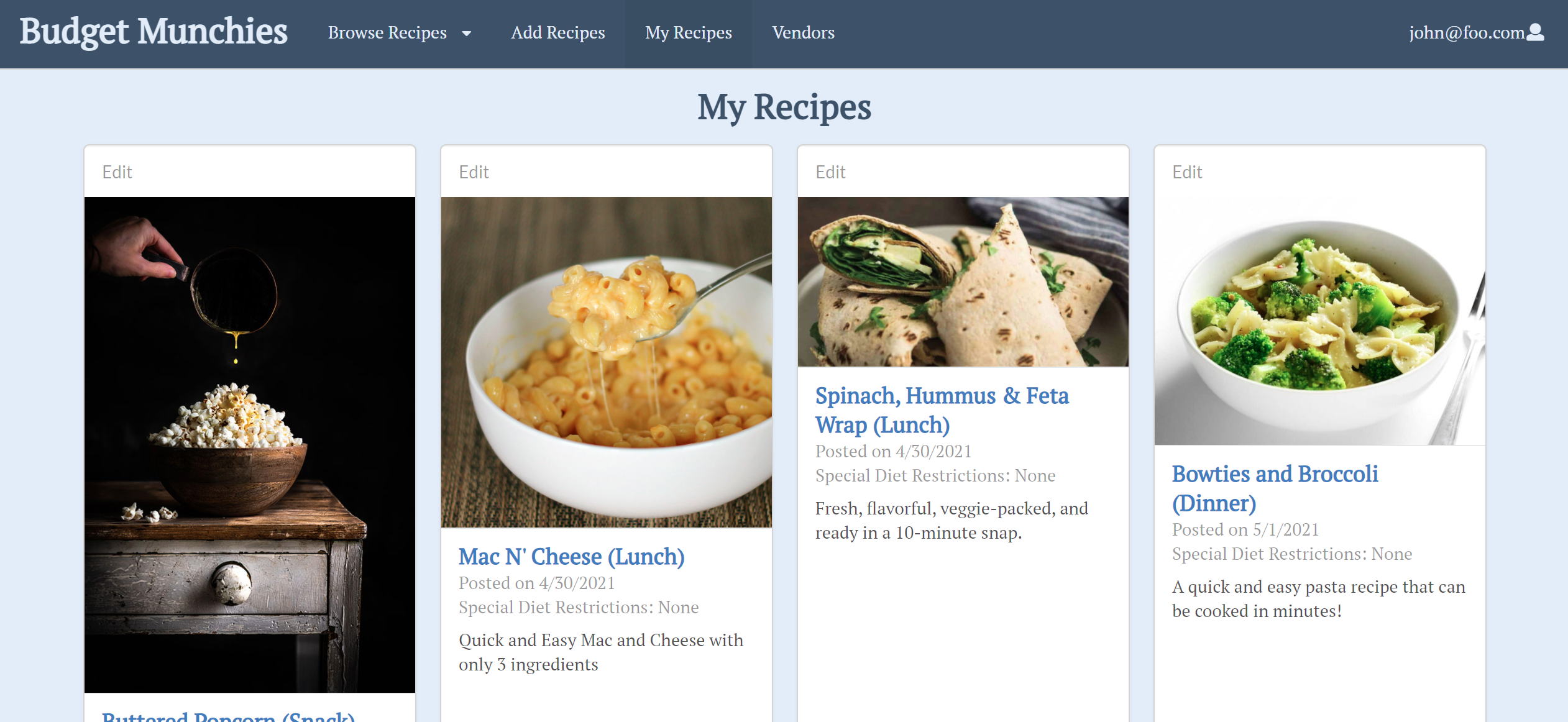
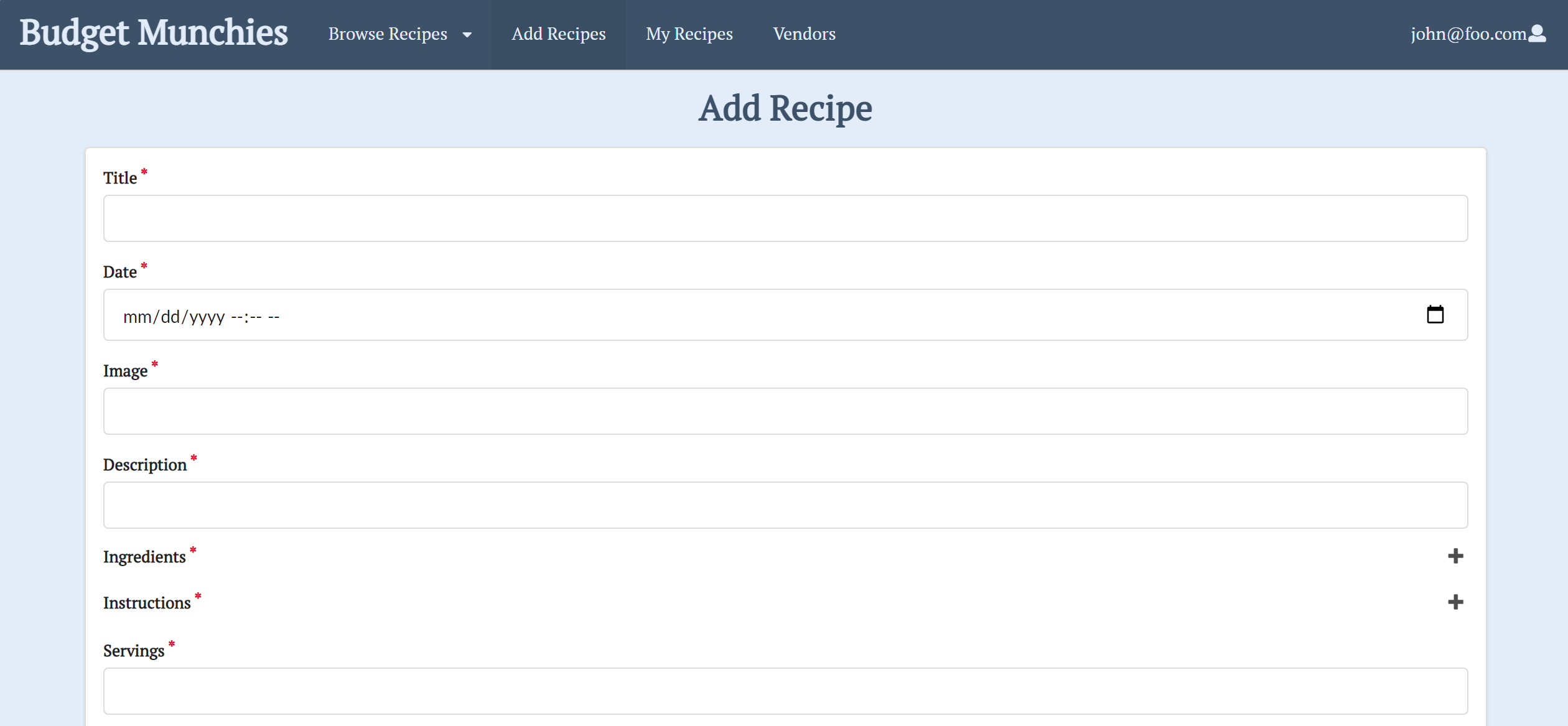
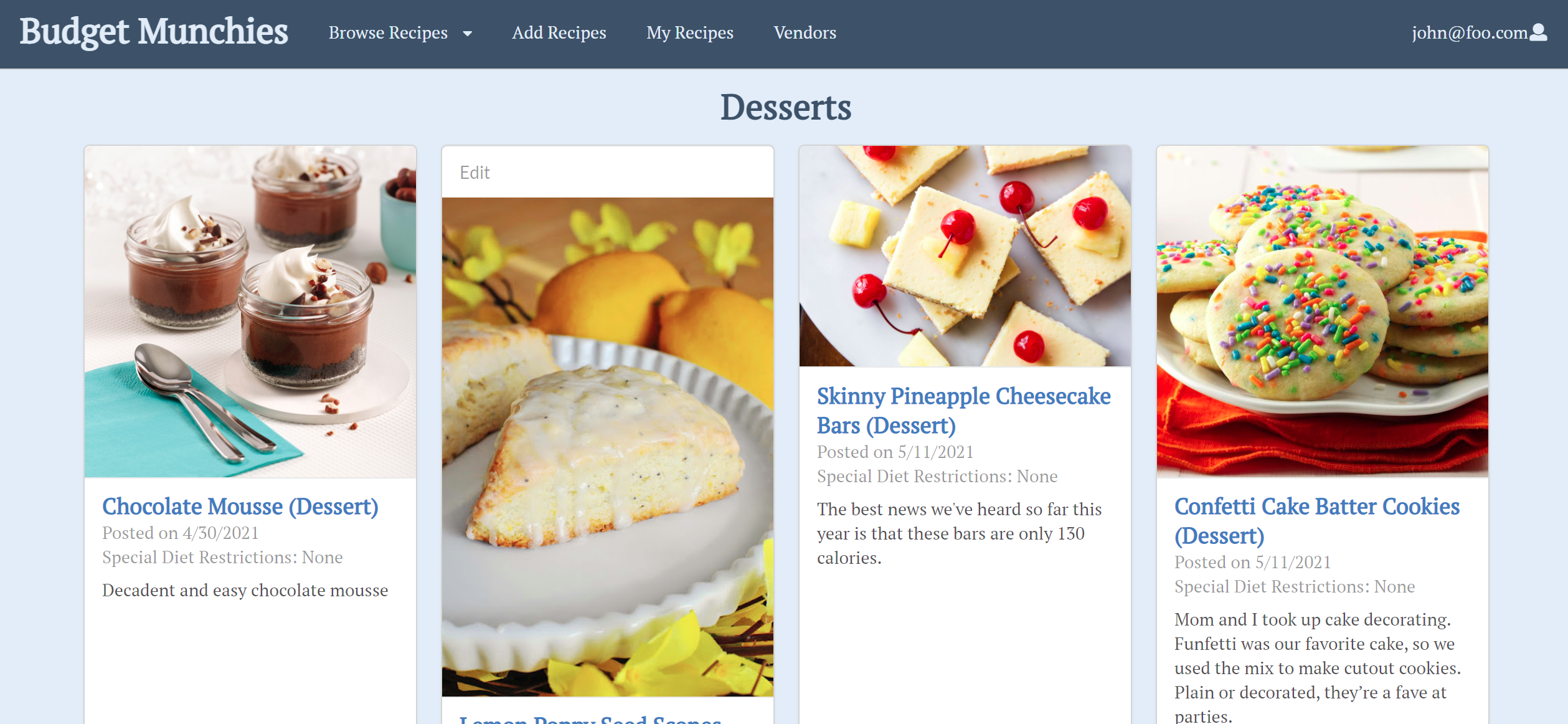
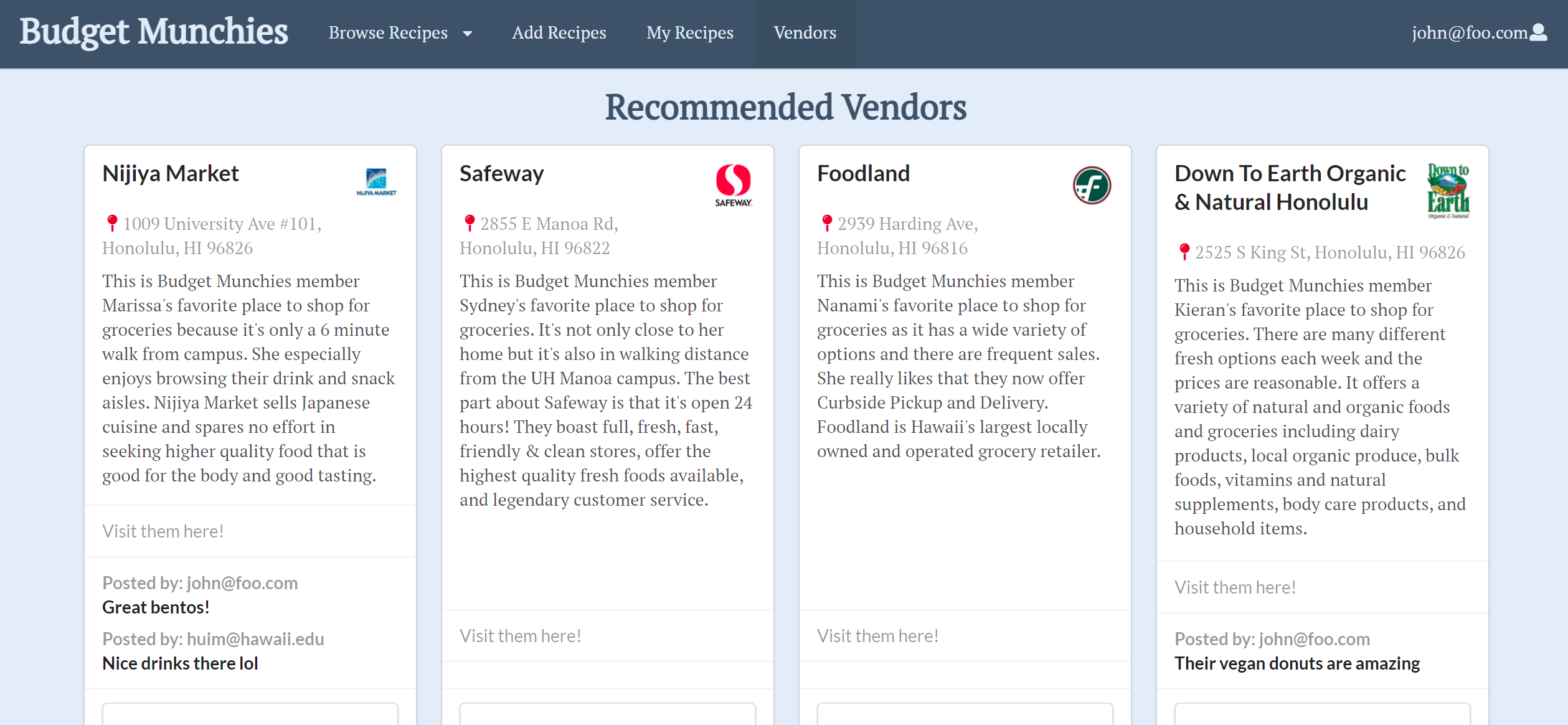
For the final project of my Software Engineer I class, I worked together with three other people to create a functional website that would allow college students to share recipes in a community and connect with vendors in the university’s area. Functions we included for users were the ability to add a recipe, like a recipe, view your own recipes and edit them if needed, browse through a variety of recipes posted by the community, view vendors and leave comments of their experience with them. We were given over a month to finish creating our final project so in order to get work done, we assigned three people to work on the website and the last person to do the home page and testing.




The Process
One thing that I found really important for this project was applying the Agile Project Management practice: Issue-Driven Project Management. Issue-Driven Project Management (or IDPM) is a way for teams to efficiently create and divide tasks amongst themselves. Those who are more comfortable with design will work more on the frontend side while those who enjoy databases can focus on backend tasks more. This type of project management allows you to grow even more proficient in the skills you’re good at while still being able to learn the concepts that you struggle in. In regards to my personal experience, I enjoyed being able to see every page and component I created come to life in the website. Creating collections, filling them with default data and then creating components and pages to display the information was super satisfying. Another part that I found to be important for this project was getting feedback in the last two weeks of the project. Getting input from a potential user was helpful to see where improvements needed to be made. Some of the main issues found on our website was that recipes and comments couldn’t be deleted and that the landing page would have been more legible if it was broken up horizonatlly. Minor issues included weird spacing in the margins and a floating footer on larger monitors.
End Results
Although there were many bumps along the road, my group and I eventually ended up with a product that I am pretty proud to have contributed to. This experience has especially taught me how to persevere whenever problems arise. I’m proud that I could use all the skills I learned throughout the semester for this project and it has made me eager to create more.
If you’d like to view my group’s website, click here. Our homepage can be found here and our source code can be found here.