Volunteer Ally Website

Objective
For my Software Engineer II class, I worked together with five other people to redesign and develop a website for a real-world client, Volunteer Ally. Volunteer Ally is a non-profit organization that is creating a matching system to connect volunteers with charitable organizations. Our client wanted the website to have functionalities for 3 different roles: a volunteer role, an organization role, and an admin role. The main functionalities for volunteers would be to create an account, bookmark opportunities, and log hours. The organization role should have the ability to create opportunities and verify a volunteer’s hours on a specific opportunity. For admins, they should be able to remove organizations and volunteers, verify opportunities, and at the moment, create organization accounts. The time frame for this project was the entire Fall 2022 semester. It was broken up into 6 milestones where we would gradually add new functions as we got more input from our clients.




The Process
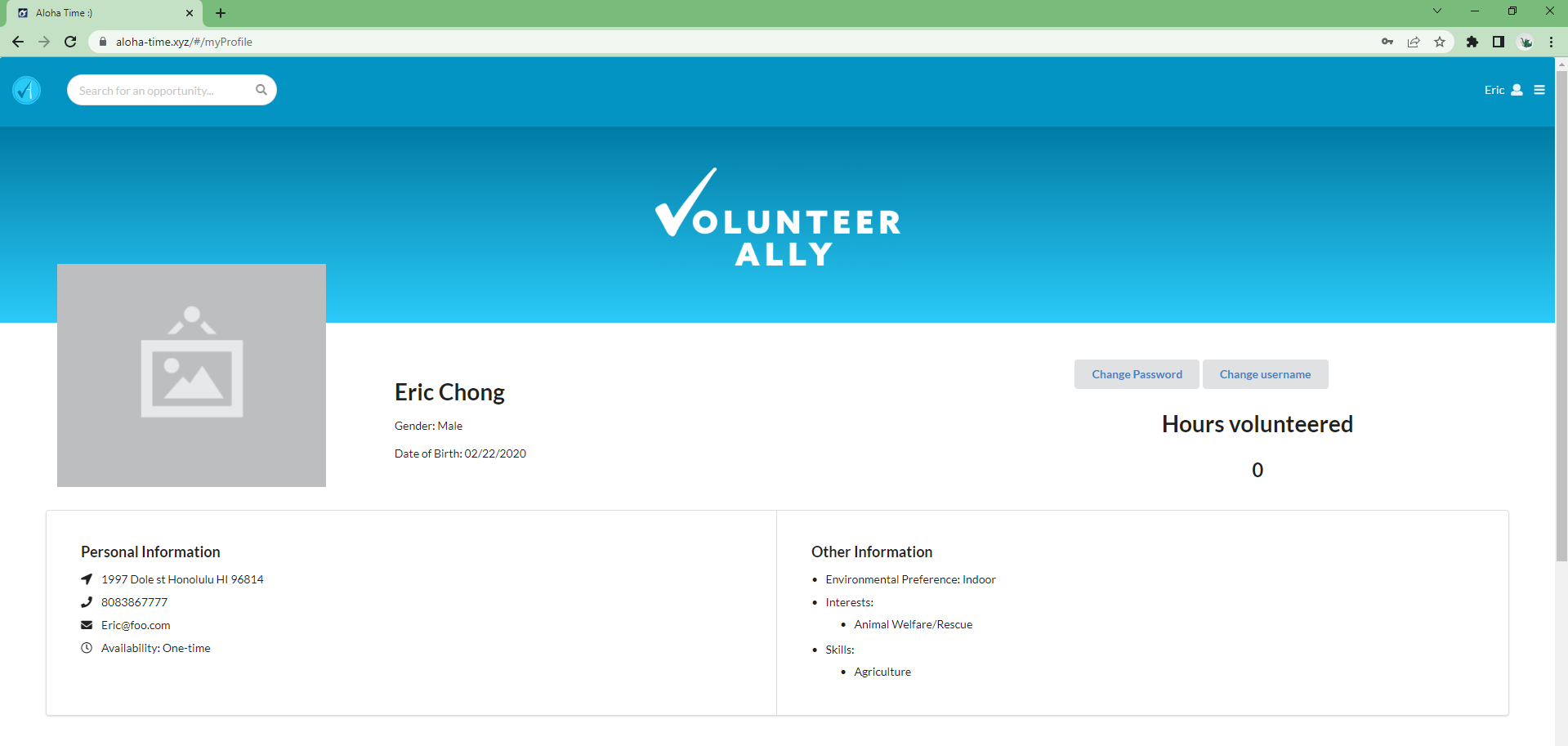
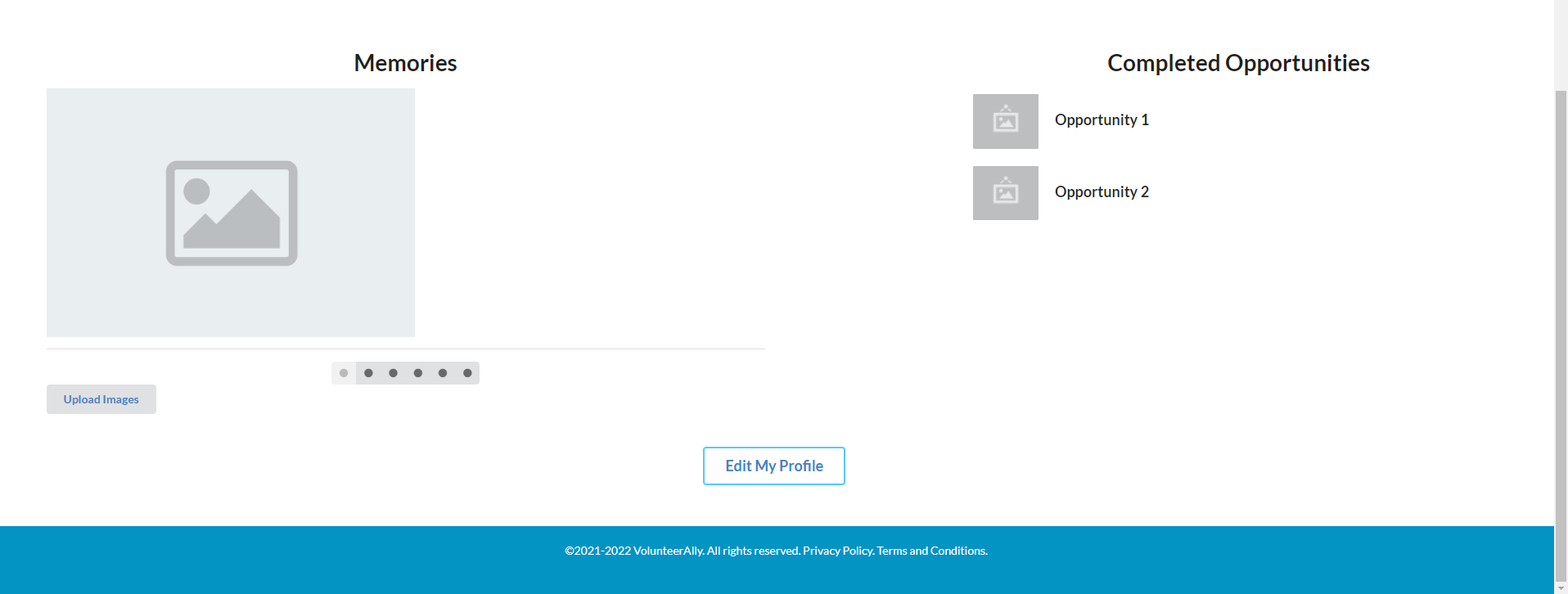
For the first and second milestone, we all brainstormed how the website would look. Everyone was in charge of making mock-ups for pages like the sign in, sign out, sign up, landing, not found, browse opportunities, volunteer profile, and organization profile. For the first milestone, I was in charge working on the not found page and the navbar. For the second milestone, I created the About Us page and fixed some issues the navbar had. For milestone three, I edited the data in the opportunity collection as well as the data in our organization library. My tasks for milestone four was to update the layouts of the volunteer profile page, organization profile page, and the organization information page. For both types of profiles, I included an image carousel that would be used to display multiple images. For the fifth milestone, I deployed our website on Digital Ocean so that the public would be able to access the website and add to our website’s database. For the sixth milestone,
Final Thoughts
This group project was very interesting because I got to work with an actual client as well as work in a larger group. It was very different from my project from Software Engineering I where I made a website called Budget Munchies with two other people. Having more group members helped me manage myself better but it was also challenging at times because my issues would overlap with past code that wasn’t always intuitive for me. The best part about this project was experiencing what it is like to build a website as the client adds more and more requests. Seeing the website grow and become more functional as the semester progressed was rewarding. In addition to building a cool website, this project definitely taught me how important communication and organization is. If I could change one thing for future projects, I would make weekly meetings a priority so that all team members could be on the same page.
If you’d like to view my group’s website, click here. Our homepage can be found here and our source code can be found here.